Button visually impaired: Breakdown

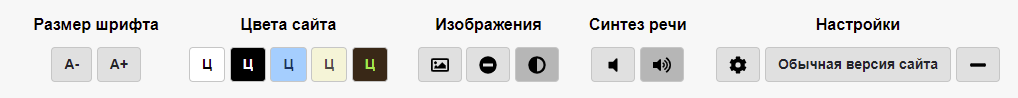
The ‘Button Visually Impaired’ WordPress plugin works by allowing WordPress developers to add a visually impaired button within their sites. The button works as a link that can be clicked or activated in any fashion to allow the user to control the size, type, and placement of their content. This button helps users to rapidly navigate websites and platforms, giving them an improved overall experience. The plugin also provides a newer and more intuitive way to adjust the font size and other visuals such as colors and icons.
The plugin is designed to be very easy to use and it has a straightforward integration process which is simple enough for even the most novice of WordPress developers. The plugin comes with a built-in library of visual elements which includes popular icons, sizes, and typography. This library allows developers to customize their interface’s look and feel. The plugin also allows users to create their own alt-text labels for images and control the contrast of colors as well as the layout of the page.
The ‘Button Visually Impaired’ plugin also includes a robust suite of accessibility features. For starters, the plugin allows developers to adjust the font size within the page so that the text is readable to all users, no matter their vision levels. The plugin also enables developers to adjust the contrast and brightness of text and images for those with color deficiency. Additionally, the plugin allows developers to use text-to-speech capabilities in order to convert text into speech. This is especially useful for those who are blind or have a hard time reading text. The ‘Button Visually Impaired’ plugin also allows developers to customize the keyboard navigation so that those who are using alternative input methods, such as switch interfaces, can still access the interface.