Simple Full Screen Background Image: Breakdown

The Simple Full Screen Background Image plugin is designed to simplify one of the most common and, yet, significant tasks of website design - setting a full screen background image. This plugin’s beauty lies in its simplicity. It offers the user an easy and efficient platform to set up a background image in full screen. The plugin uses CSS to fix an image as full screen which also scales with the browser as it resizes, thus offering a responsive design.
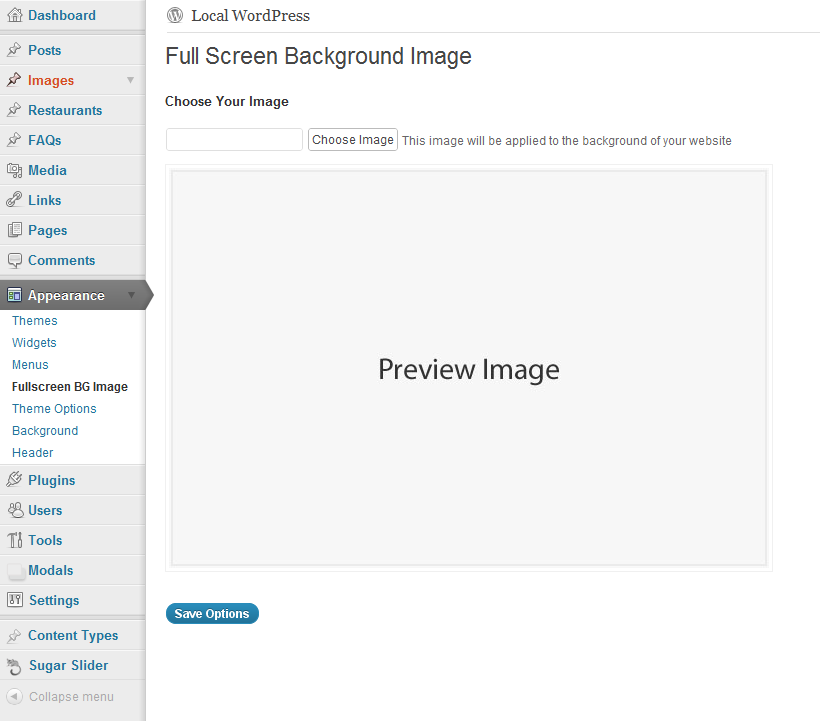
The plugin works by enabling a new feature in the WordPress dashboard. You need to navigate to Appearance >> Full Screen BG Image. On this page, the user can upload their desired picture from the media library. Once uploaded, the image is set as a full-screen background throughout the website where the theme supports it.
Another key feature of this plugin is that it does not impose restrictions on image sizes. You can use an image of any dimension, and it will automatically adapt to the size of the user's screen, ensuring that the website looks clean and professional across all platforms and devices. However, it's recommended to use images with high resolution to maintain the quality of the display across all devices.
This plugin also sprints a mile further in terms of its compatibility. SFSBI is compatible with virtually every latest WordPress version and has an acute ability to function symbiotically with most WordPress themes. This relieves the users from being worried about the potential clashes that could be caused by the plugin's incompatibility with their site's theme or version of WordPress. What this means is that whether you are a food blogger or a corporate giant, you can set your desired full-screen background images on your website without any bug.