Page scroll to id: Breakdown

With Page scroll to id, creating a custom page scroll is effortless. The plugin utilizes Smooth Scrolling JavaScript, which minimizes any jarring movement as you move through the contents of the page. Page scroll to id allows for quick and precise navigation from page to page with clear and concise button links to anchor targets. The plugin also supports menu items linking to each anchor that’s located on the page.
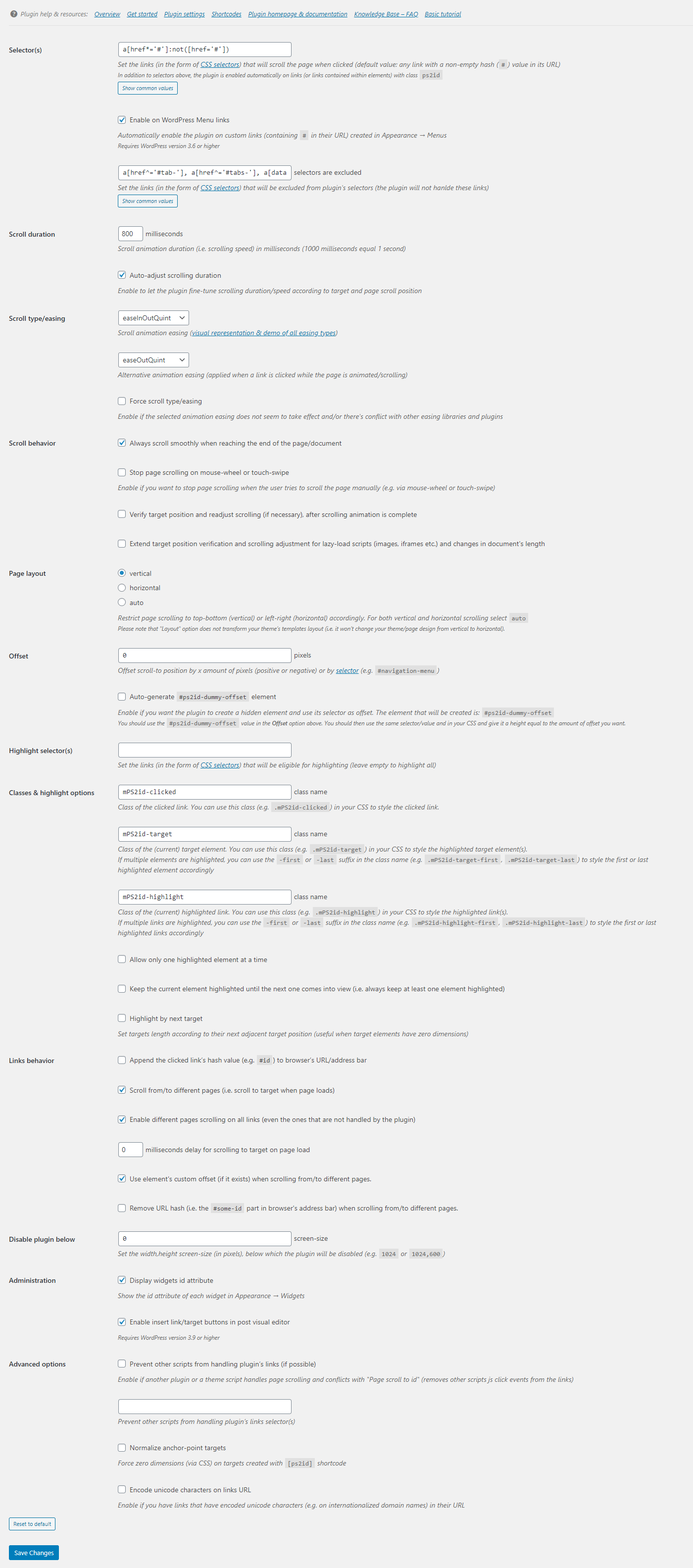
Choose from a wide range of customization options to style the link buttons to your needs. You have the ability to choose the color, font, padding, text size, and location of the buttons. Positioning the buttons is effortless, and choosing a grid system such as Bootstrap will assist with panels stacking.
The widget also supports a set of attribute filters that allow you to set custom targets, link scroll speed, attributes that will help you make adjustments to the look and feel of the content. With advanced options, you can control the font style of the buttons, link background, size, and animation effects as you move from page to page.
Also included with Page scroll to id are a number of WordPress Shortcodes that allow you to further customize the appearance and other attributes as needed. For example, you can add the [anim-scrollto] shortcode, which animates the anchor links by adding a smooth transition effect. There’s also the [hide-navigation] code, which makes focused elements visible when a user scrolls and hides them when they're no longer necessary.