Conditional Fields for Contact Form 7: Breakdown

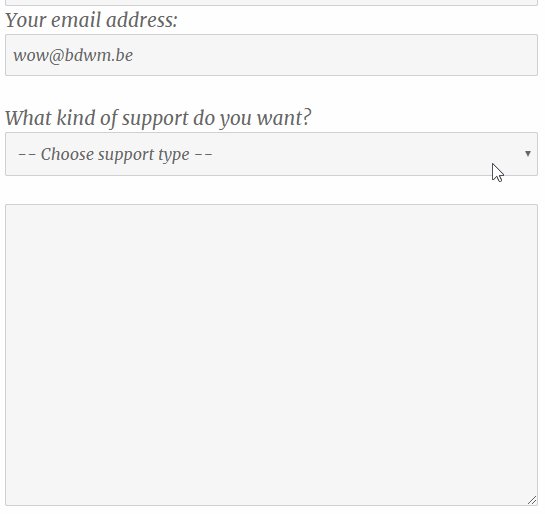
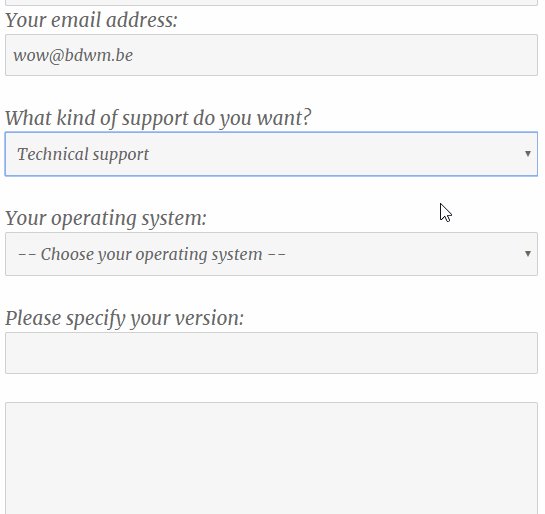
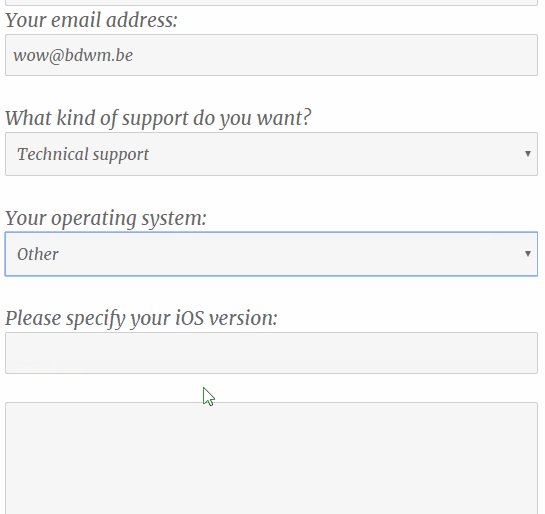
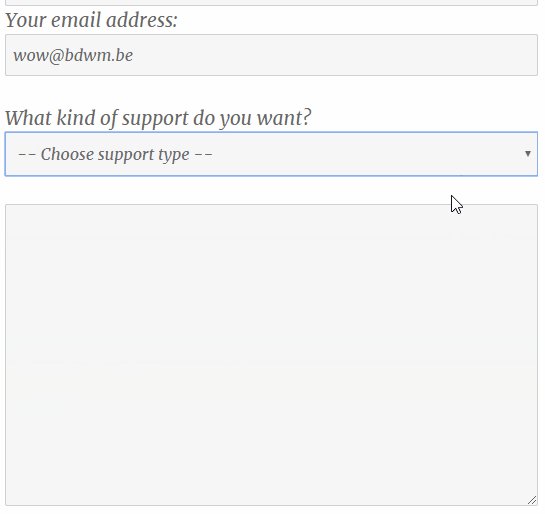
Conditional Fields for Contact Form 7 enables users to add conditional logic to their forms. This logic allows users to conditionally display certain fields, depending on input from others. This way, they can get more tailored, specific responses. The plugin allows users to set up IF-THEN logic, meaning if a certain condition is satisfied, then a particular action will be triggered. For example, users can set up conditions so that once a user makes a selection in a certain field, different other fields will appear. This makes it easier for users to navigate the forms and ensures that only relevant fields are shown.
The plugin comes with several simple drag-and-drop fields that are easy to customize out-of-the-box. This includes checkboxes, dropdown lists, and radio buttons. Additionally, the plugin supports more advanced fields, such as toggle switches and multi-select lists. It also allows users to quickly hide or show fields, sections, and messages, according to the chosen conditions. Each field in the form can be enabled or disabled based on user input.
The plugin has a friendly, intuitive interface that makes it easy for users to use. It also comes with an extensive selection of shortcodes, providing users with full control over the submit button, for example. Furthermore, it offers a rich visual representation of the conditions, making them easier to understand.