Blocks Animation: CSS Animations for Gutenberg Blocks: Breakdown

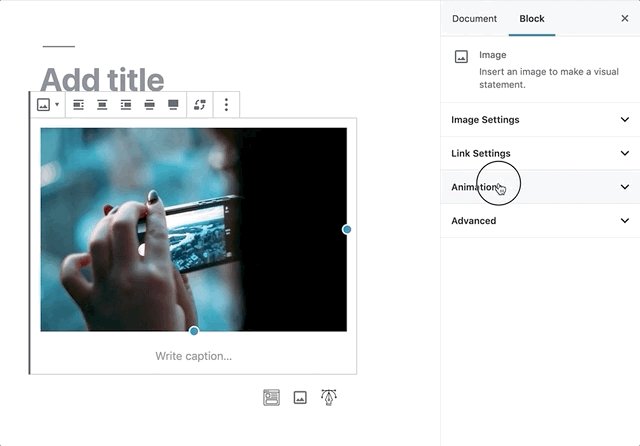
The ‘Blocks Animation: CSS Animations for Gutenberg Blocks’ WordPress plugin certainly makes life more convenient if you are wanting to incorporate animation effects onto your website. The plugin is specifically created for WordPress websites and is compatible with a Gutenberg editor. This means that it only takes a few clicks to customize the desired animations that you want on your WordPress site. The plugin comes with plenty of options for creating dynamic animation effects to make your website more attention-grabbing.
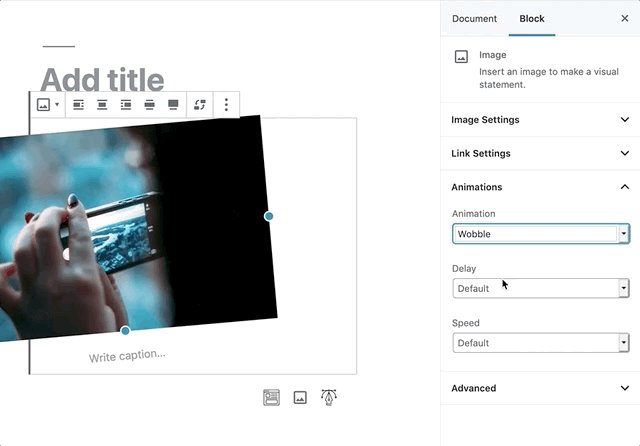
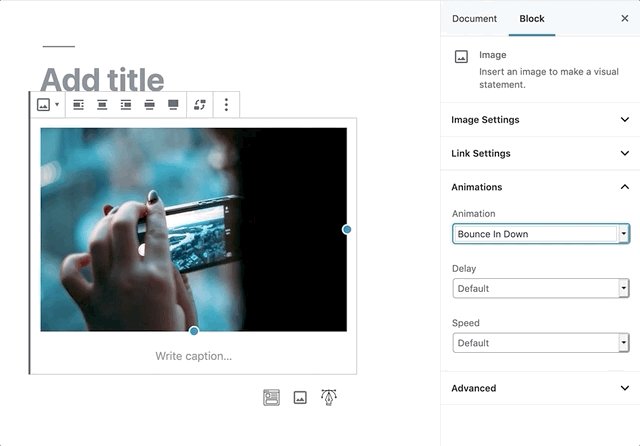
The plugin can be integrated with multiple blocks such as a ‘List Block’, ‘Headline Block’, ‘Spacer/Divider Block’ etc. and each block has multiple animation options to choose from. This includes classic animation effects such as bounce, fade, zoom and many more. The best part is that you can add separate animation effects to each individual block. This allows users to create the exact type of animation they want to make the contents of their site more attractive and engaging.
The plugin allows you to preview the animation effects that you have chosen before it is added to your WordPress page. This helps you figure out what type of animation works best for the content you are looking to create. With the use of this plugin, you can make adjustments to the animation effects such as the duration and delay and much more with just a few clicks of your mouse.