Visual CSS Style Editor: Breakdown

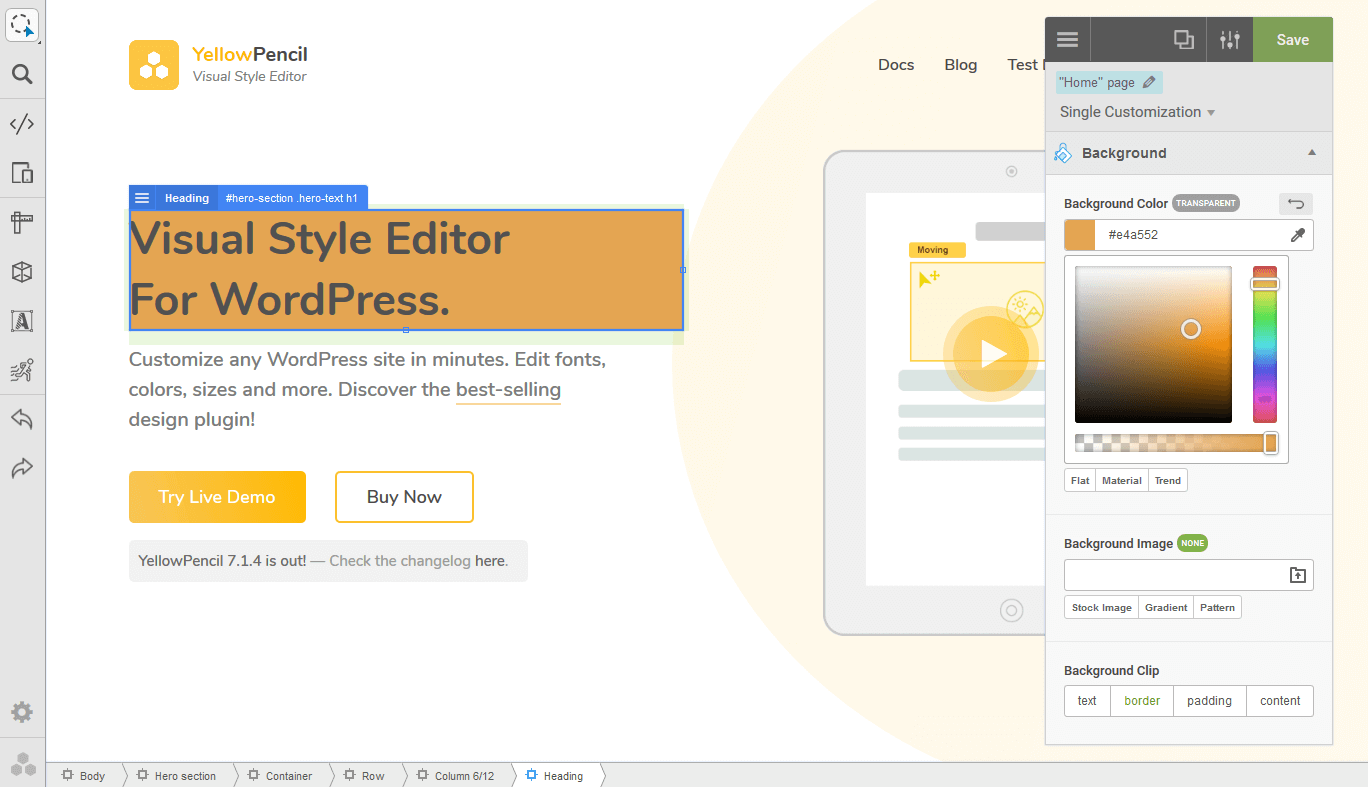
The Visual CSS Style Editor plugin is designed to make the styling of any WordPress website easier than ever before. After the user has installed the plugin, they will be taken to an intuitive user interface that allows them to quickly customize the appearance of their website. The plugin enables users to adjust the color of the font, background, and headers, as well as add border styles and other design elements. Additionally, users can also adjust padding and margin for elements, as well as link and image styling. Everything is done through a simple drag and drop interface, allowing users to make tweaks and design modifications without needing to write code or navigate menus.
For users who are not experienced in coding, the Visual CSS Style Editor’s drag and drop interface is a great asset. The plugin allows them to instantly see and adjust the design of their website without any need for coding knowledge. Additionally, the Visual CSS Style Editor plugin also comes with a range of professionally designed templates, allowing users to instantly apply various styling options to their website with the touch of a button. This makes it the perfect plugin for website owners who want to quickly customize the styling of their website without needing to spend hours coding or searching through menus.
The Visual CSS Style Editor plugin is incredibly user-friendly and highly configurable. It can be used to make subtle tweaks to the design of a website, or for greater adjustments to the overall look and feel. The plugin is fully responsive, so users can make changes to their website on their desktop, tablet, or mobile device. Additionally, the plugin also supports a vast array of popular WordPress themes, enabling users to tailor their website to their heart’s content.