Styles & Layouts for Gravity Forms – Best Gravity Forms Styler, Designer: Breakdown

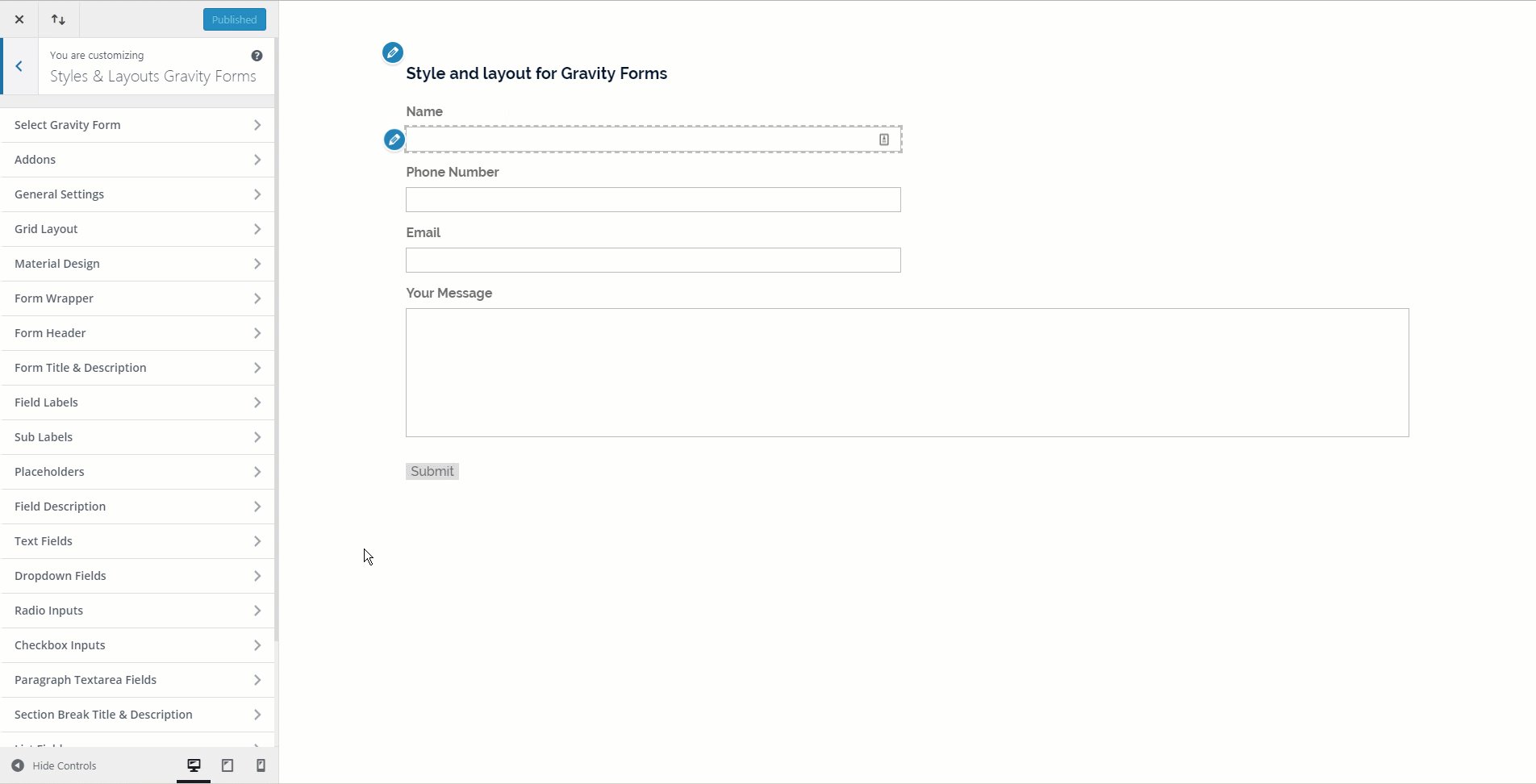
Styles & Layouts for Gravity Forms – Best Gravity Forms Styler, Designer is an easy to use plugin that will enhance any Gravity Forms user’s forms. It gives users the ability to quickly and conveniently customize their forms with Styler option to match their theme or branding. With the plugin, users can control the size, font style, label placement, and background color of their Gravity Forms. This ensures compatibility across all screen sizes and browsers, so forms display exactly as intended regardless of the device they're using.
The plugin also includes several layout options, including standard, checkbox, and multi-column. The standard layout offers basic details like labels and input fields, while the checkbox and multi-column options offer a variety of different layout styles. Additionally, the plugin provides 40+ design template options to choose from, as well as the ability to save and use your own custom templates.
In order to make sure Gravity Forms appear flawless on any device, the plugin has been tested carefully with RTL support (Right to left) and WPML and WPLM compatible. In addition, developers can go further by adding custom styles and making modifications at the code level with the provided custom CSS. This plugin is lightweight, which means it won’t slow down a website or impact its user experience.